ContactForm7からの顧客情報入力はすごく良いんですが、手動で入力することもあるでしょう。顧客タブにも入力フォームが必要です。
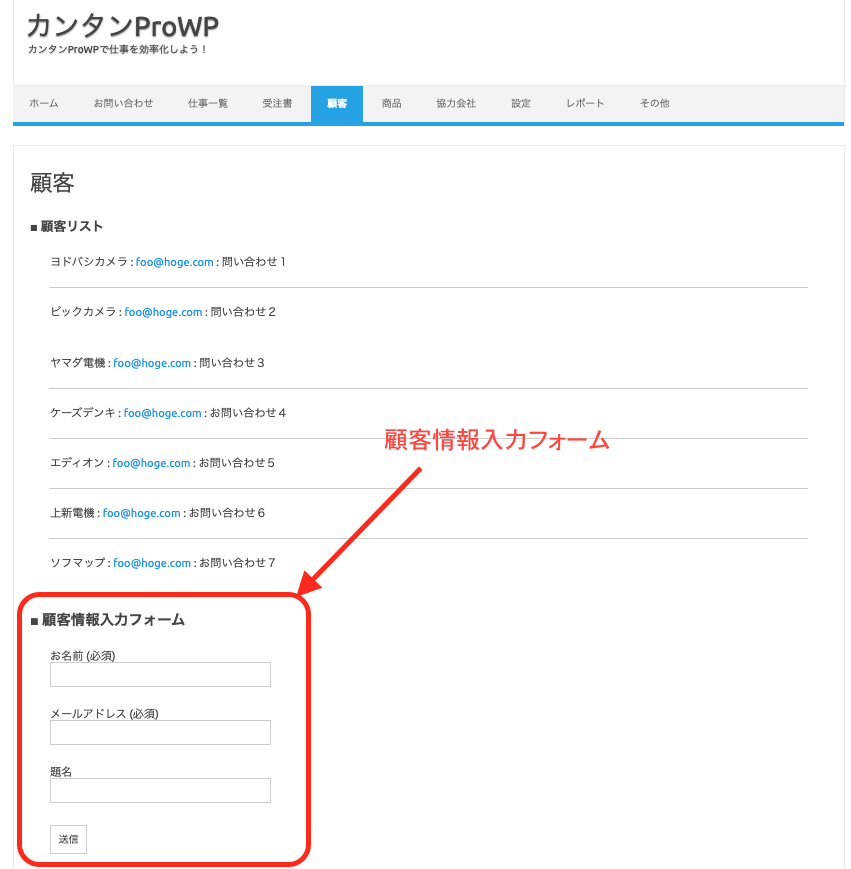
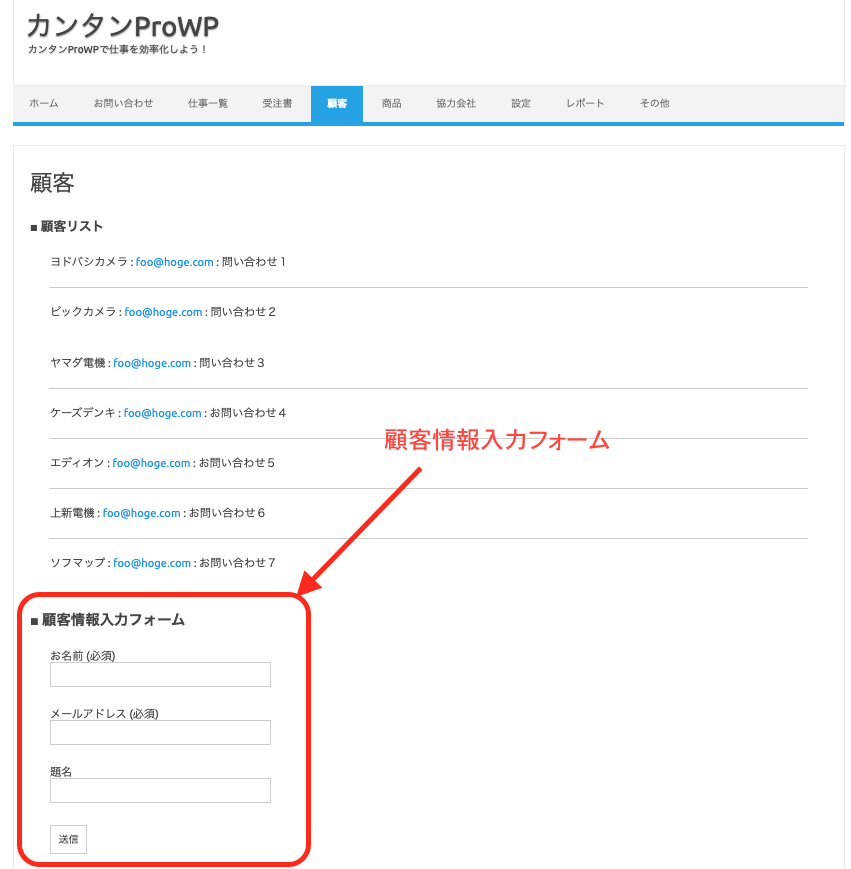
顧客情報入力フォームをとりあえず表示

まだコードは特に書いてませんが、雰囲気出すためにとりあえず入力フォームを表示してみました。このフォームの送信をどうやって受け取って良いのかはこれからです。
まとめ
今日も孤独に、そして、チマチマと開発を進めています。
[temp id=1]ContactForm7からの顧客情報入力はすごく良いんですが、手動で入力することもあるでしょう。顧客タブにも入力フォームが必要です。

まだコードは特に書いてませんが、雰囲気出すためにとりあえず入力フォームを表示してみました。このフォームの送信をどうやって受け取って良いのかはこれからです。
今日も孤独に、そして、チマチマと開発を進めています。
[temp id=1]