
商品・サービスタブの開発/商品画像のアップロード/開発記録 2024/03/26
少しずつですがAI開発のコツがわかって…

少しずつですがAI開発のコツがわかって…

今回はちょっと変なところでこだわってし…

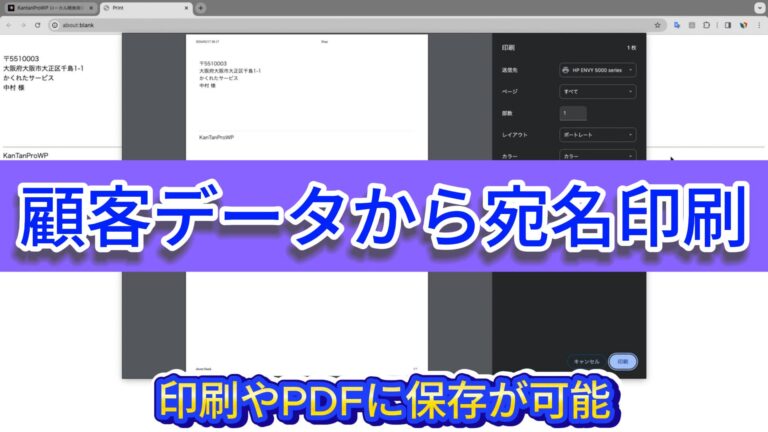
宛名印刷は前回やりましたが、前回は「テ…

AI時代になってもプリンターって生き残…

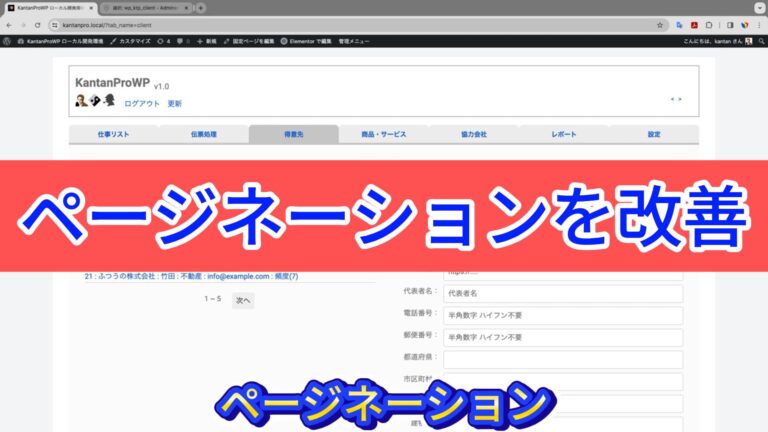
得意先タブ(および協力会社タブ)での利…

日本郵政はAPIを公開していて、APIに接続…

プログラミングでlocalで開発環境を整え、…

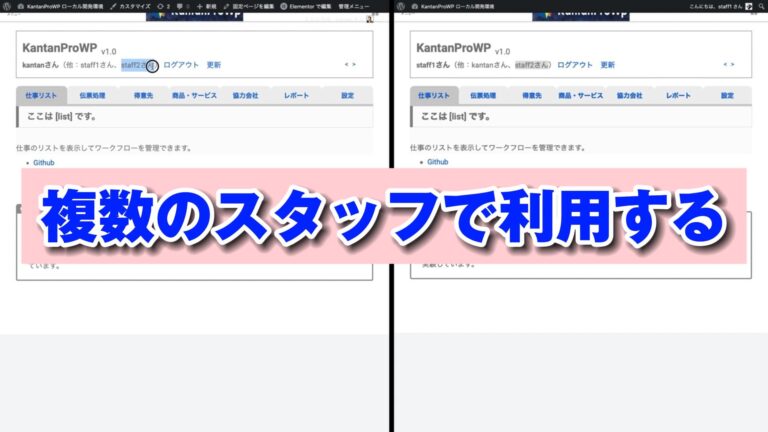
今回は、複数のスタッフでカンタンProWPを…

今日はやっと時間が取れたのでガストへ突…

今回は検索機能を追加しました。今のとこ…