
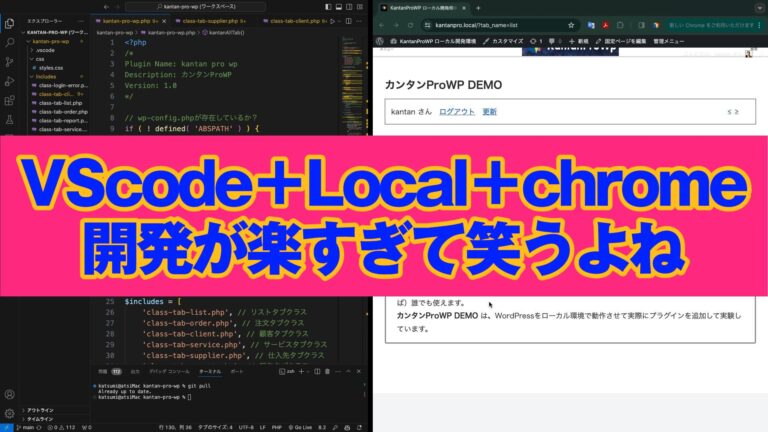
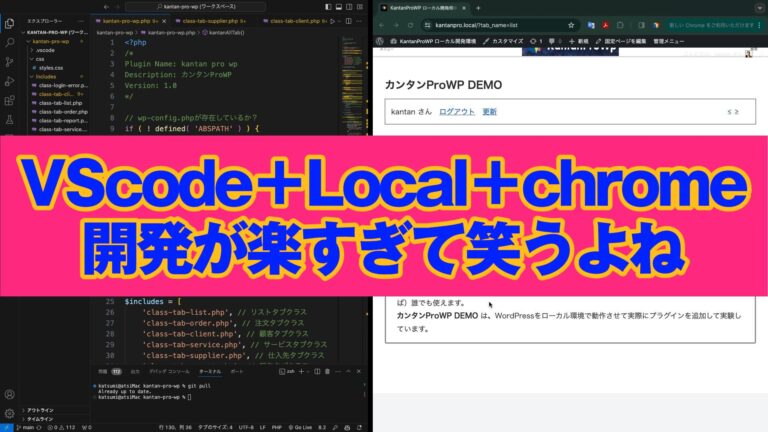
【開発スタイル】VScode+Local+Chrome 開発が楽すぎて笑うよね
VScodeにはGitHub Copilot Chatと言う機能…

VScodeにはGitHub Copilot Chatと言う機能…

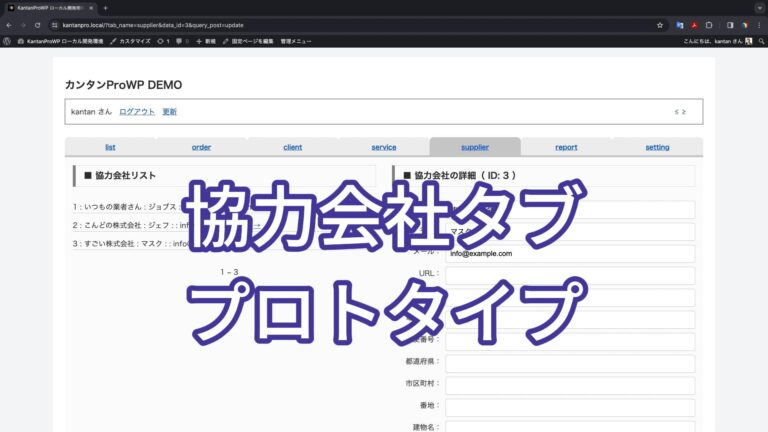
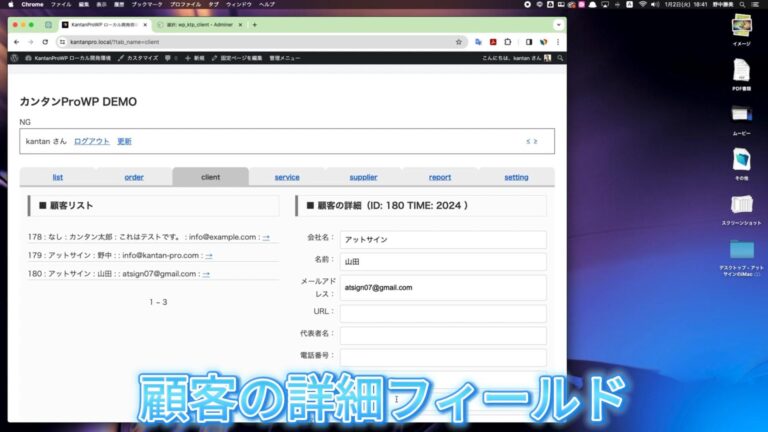
ここ数日、協力会社タブで入力したデータ…

今日は2本目の記事です。正月休みは昨日…

画像はVScode(エディタ)画面です。GitHu…


一年の計は元旦にありと言いますが、本日…

プログラミングの革命だなこりゃ 僕はPHP…

カンタンProWPはモバイルでも使うことができます。現状のカンタンProWPでは、細かいデザインはまだしていませんが、今回は基本的なレイアウトのデザインを行いました。例えば、スマホで表示した時、「リスト」と「詳細」を縦に並べます。

カンタンProWP独自のページネーションを開発。レンジ間の移動をするのがページネーション(ページング・ページャーとも言う)です。ページネーションは、WordPressのテーマなどでもよく見かける機能ですね。

何らかの処理を行っても開いているタブが切り替わらない様にするには、現在開いているタブが何かを保存し、処理実行後にそれを読み取ってそのタブ位置で実行結果を表示する必要があります。